Glideとは
Google スプレッドシートからPWA(Progressive Web Apps)のアプリを作成できるツールです。
最も簡単に気軽にエンジニア以外の人でもアプリを作成できるツールといえるでしょう。
いわゆるプログラミング言語を書かないNoCodeとして、これからビジネスでの活用幅も広がるのではないでしょうか?
Glideの注意点
PWA(Progressive Web Apps)という技術を使っている弊害ともいえるのですが、webサイトをアプリのように表現をしているだけで、App StoreやGoogle Play Storeで公開できるものではないです。
単独のアプリ開発で収益を上げたい・などの場合には向かないでしょう。
AdaloやBubbleを利用するのがよさそうです。
Glideのメリット
なんといっても非常に簡単なことがメリットでしょう。
私は初めて作成をしましたが、シート作成から1時間以内で作成できました。
同じものを次に1から作ったら20分程度でできそうな印象があります。
パパおむつ交換アプリを作成した流れ
まず、完成品をご覧いただきたいと思います。

基本機能

ホーム画面はこんな感じです。
使い方と「おむつ交換場所」「パパ同士の情報交換場所」が出て来るようになっています。

地図上におむつ交換場所がプロットをされます。

情報のジャンルがあり、投稿した内容を検索できるようになっています。
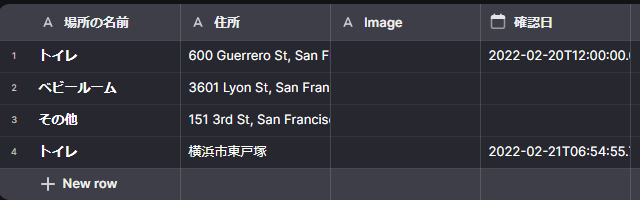
①スプレッドシートの準備
スプレッドシートを最初に作成していきます。
今回の場合は、以下のような構成になっています。
- おむつ交換場所
- パパ情報交換 - 情報交換選択肢
シートは3つですが、「パパ情報交換」の選択肢になるように作成しています。



②スプレッドシート取り込み
それではいよいよ作成に入ります。
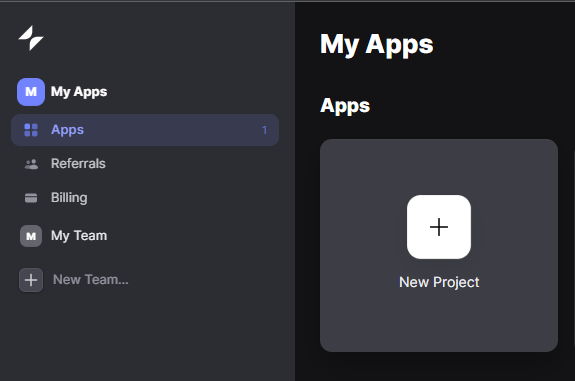
まずはAppsの「New Project」をクリックします。

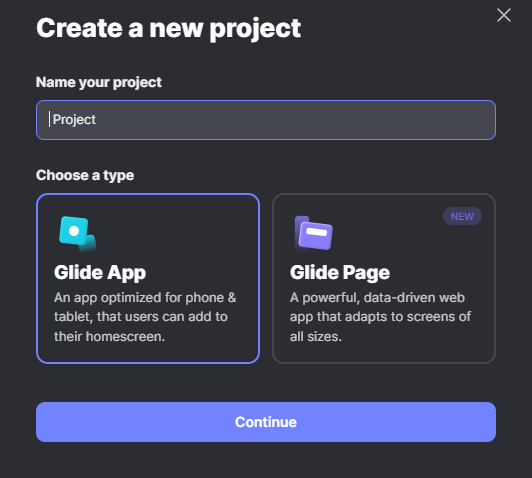
ページかアプリかを選択しますが、私はAppを選択して作成しました。

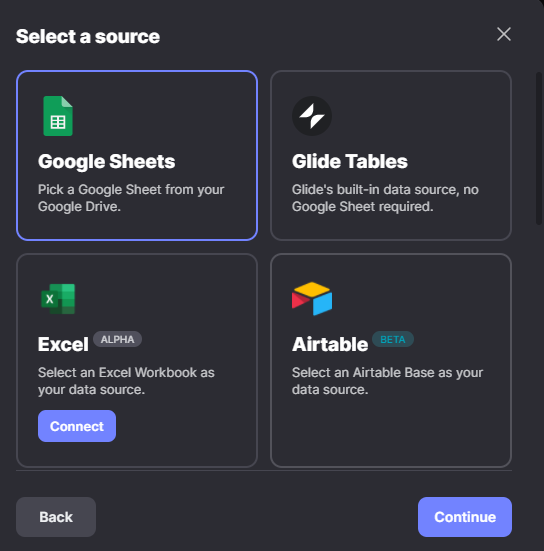
Googleスプレッドシートを取り込みます。
グーグル連携が住んでいない場合には連携をする必要があります。

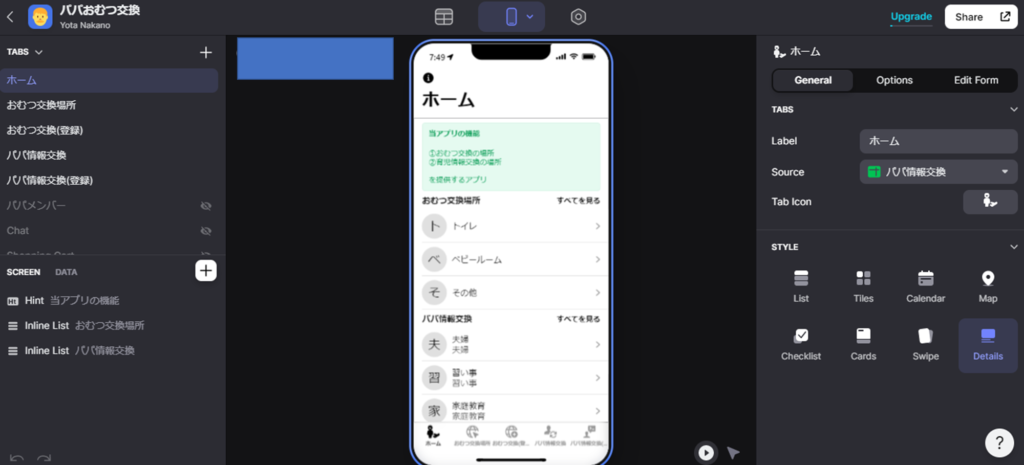
③アプリ画面設計
スマホ端末マークを押すとアプリ設計画面になります。
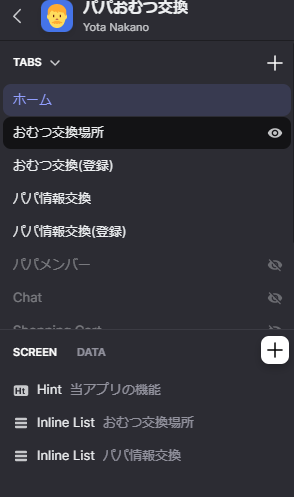
左側:
「TABS」下のボタンを設計できるパーツです。
「SCREEN」TABの中身を設計するパーツです。
右側:
「LABEL」名称を設定するものです。
「Sorces」データ元を決定する部分です。
「STYLE」アプリの表示スタイルを変えます。
右側のメニューは選択しているTABにより変わります。

各項目でまず決めていくのは右上の「Source」です。その後、右下の「STYLE」を決めます。ここをどのようにするかで見た目が変わります。
各パーツを作った内容を見ていきます。
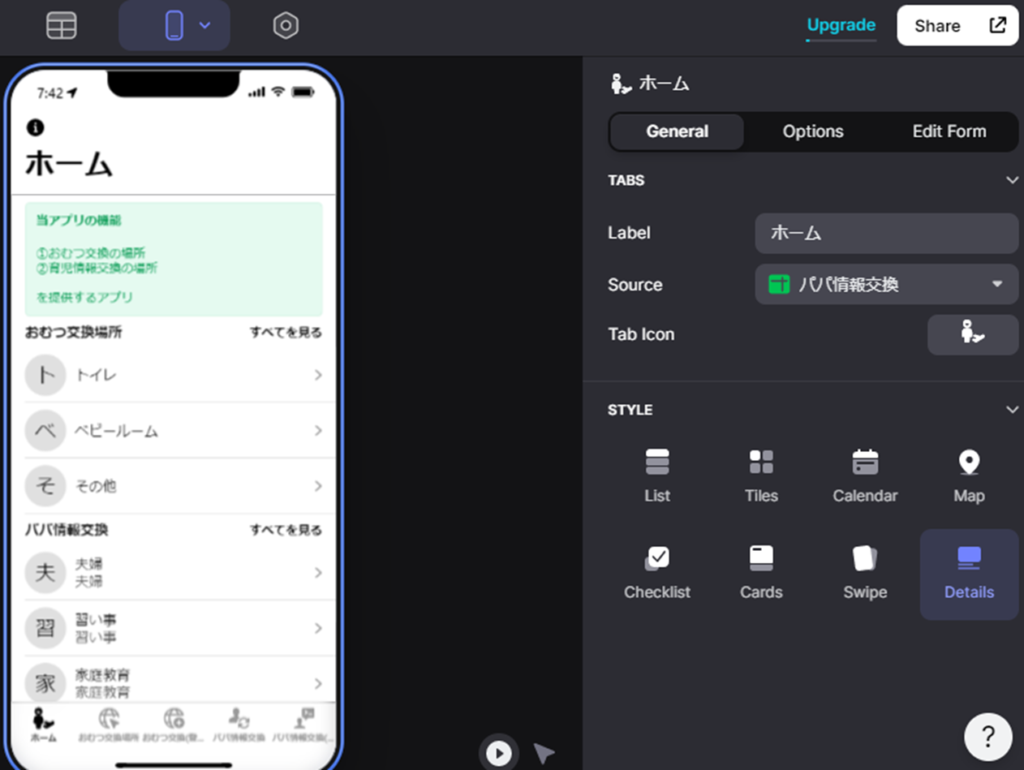
ホーム画面設計
ホーム画面設計を作成する際には「Source」はなんでも構いません。
すべて消していきますので。
「STYLE」を”Details”にします。

次に左下です。
「SCREEN」のパーツをそれぞれ選択していきます。
”Hint”は文字列を記載できるパーツであり、
”Inline List”は他のデータを持ってこれるパーツになります。

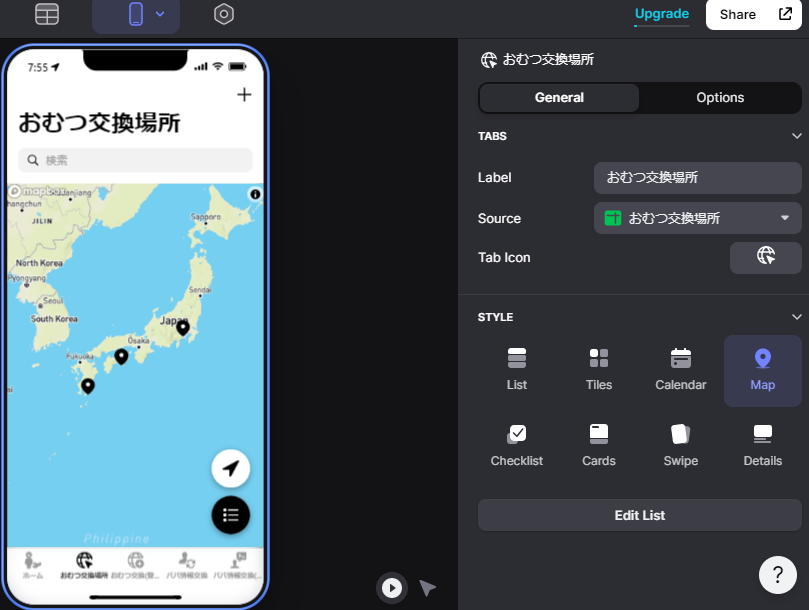
おむつ交換場所
交換場所をマップ上に表示できるようにしています。
データソースを見に行き、それをマップに表示するだけなので想定以上に簡単です。

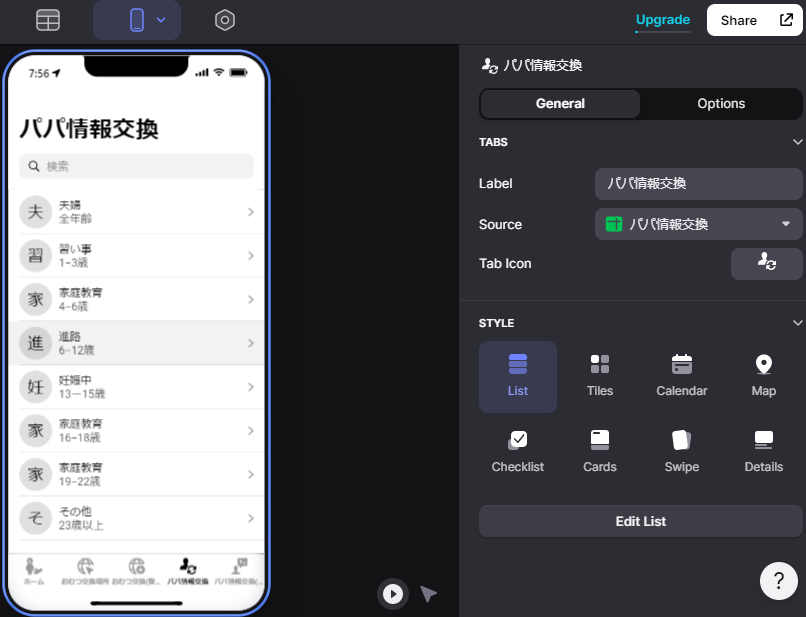
パパ情報交換
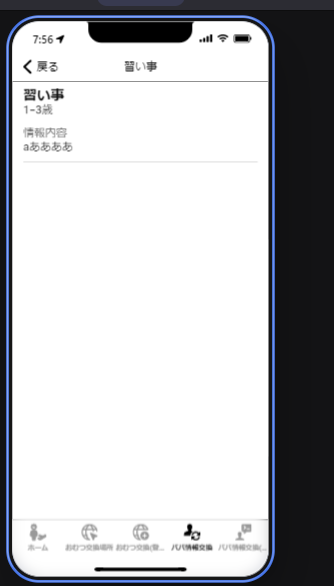
情報を閲覧できる画面になります。
それぞれクリックすると中身が見えます。


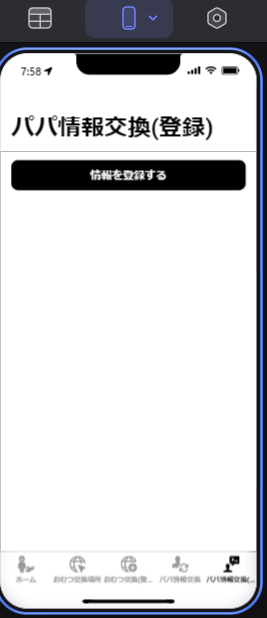
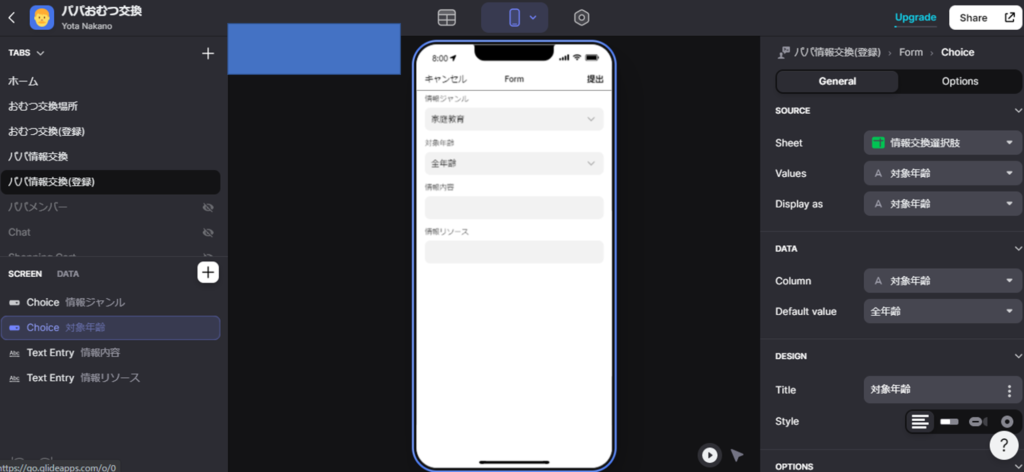
情報登録画面 (選択肢から登録)
情報登録TABを私はそれぞれ作りました。
この場合はこの様な画面になります。ここから情報登録をすると各データソースに登録されます。

情報交換ではジャンルをもとに選択したかったため、シートを増やして対応しました。
左側で”Choise”を選択し、右側で”Sheet”から「情報交換選択肢」を選択しています。

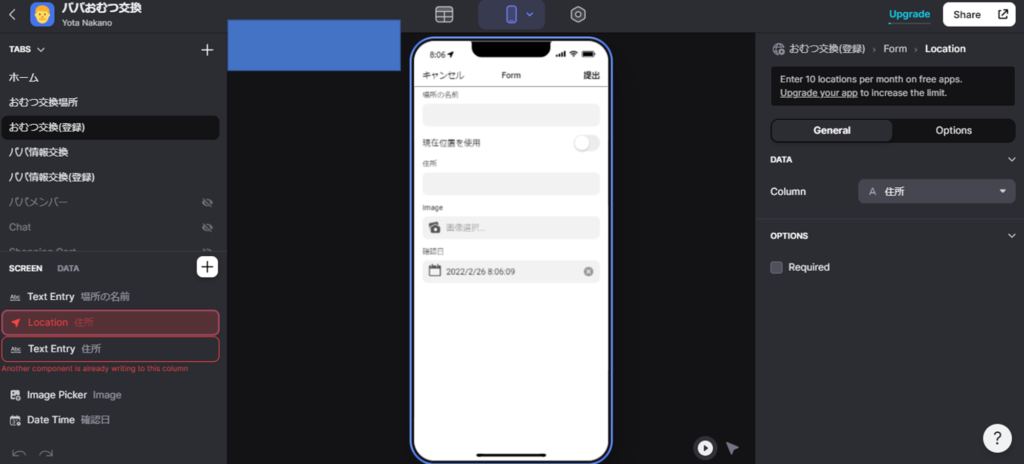
情報登録画面 (現在地から登録)
現在地からおむつ交換場所を登録することも検討し、このような対応を取りました。
”Location”を用いて現在地情報を”Column”の住所に転記しました。

このような作成方法でGlideのアプリを作成しました。
皆様もぜひ試してみてください。
もし、立ち上げサポートなどをしてほしいなどありましたらココナラにてお仕事も承れるようにいたしました。
併せて活用ください。




コメント