Bubbleとは
Bubbleは先日ご紹介したGlideよりも先日ご紹介したAdaloよりも、少し難易度が高いですが、以下のような特徴があります。
- 圧倒的に高い自由度
- レスポンシブ対応設計が可能
- 複雑な処理も可能
- プラグインを活用できる
BubbleがNoCodeの代表格とされるのも納得の自由度です。
ただ、自由度と難しさはほぼトレードオフですので以下のようになります。
難 易
Bubble>Adalo>Glide
自由 型
Bubble>Adalo>Glide
パパおむつ交換アプリを作成した流れ
Glide・Adaloと同じテーマで作成をしていきます。
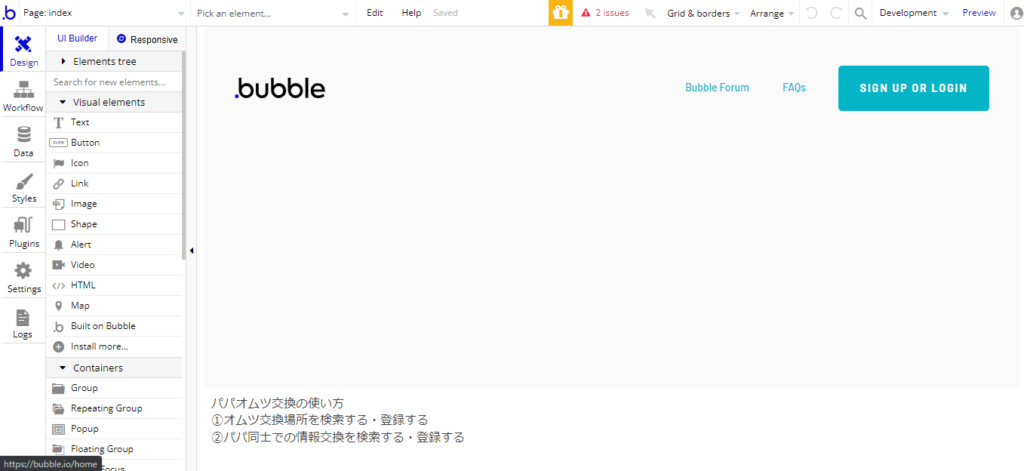
トップ画面(Editor)解説
トップ画面を解説をしていきます。

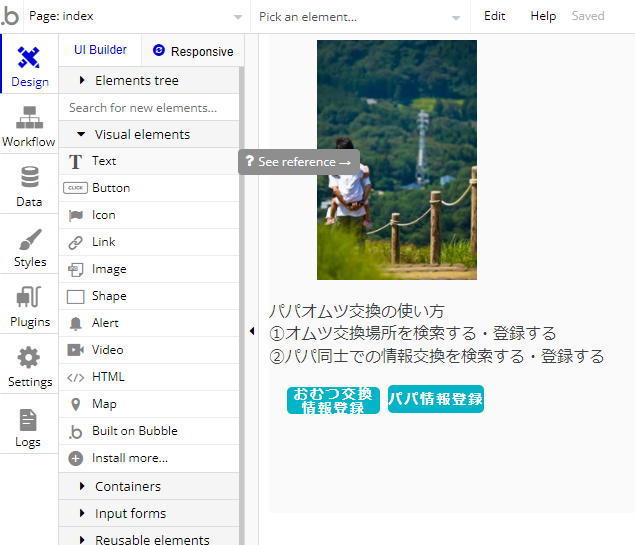
Design
左側のパレットを選択するとフォントやカラーを設定できます。
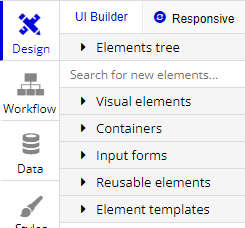
Element tree=要素構造
Visual elements=テキストやボタンなどの中身の各要素のことです。
Containers=
Input forms=
Reusable elements=
Elements tenplates=

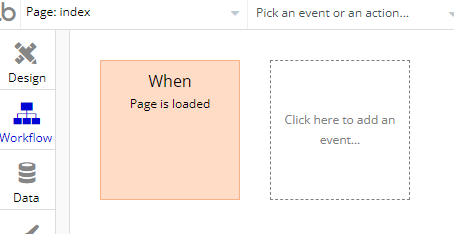
Work Flow
アプリケーションの動作を作っていきます。
例えばボタンを押したときに”登録する”や”ページが変わる”などを設定します。

Database
データベースを保存・編集する画面です。

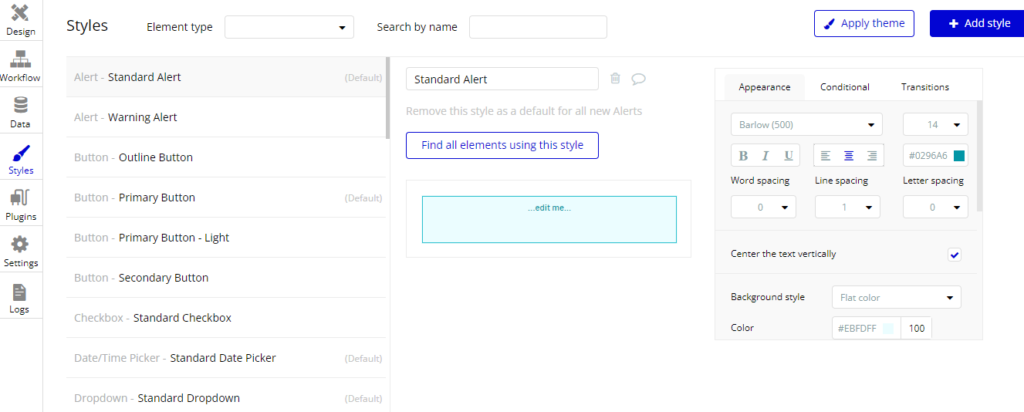
Style
テキストのスタイルなどを一括管理できる画面です。
複数要素を一括で変えたいときに便利です。

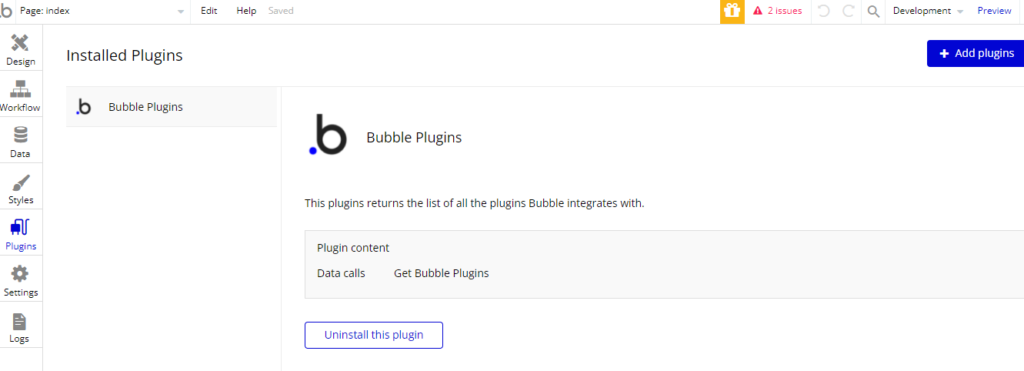
Plugins
世界中の開発者が作成した拡張機能を誰でも使えます。
GoogleChromeでもWordPressでも拡張機能・プラグインを使ったことがある方も多いと思います。

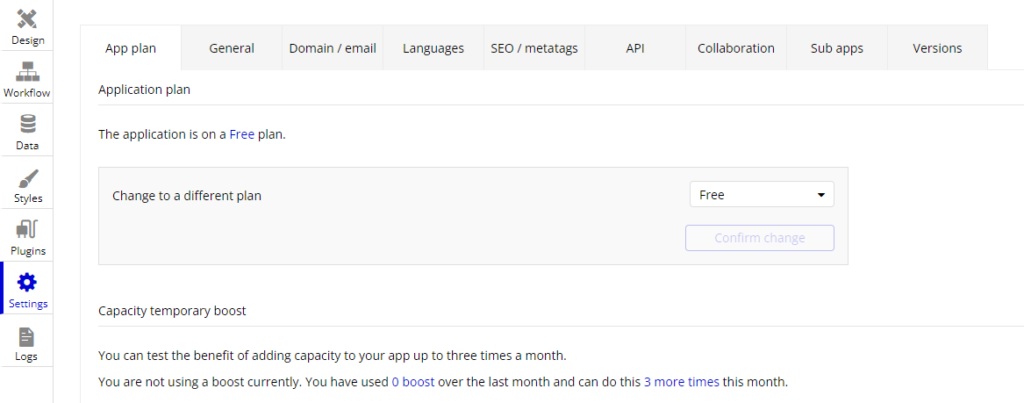
Settings
一般設定を行います。
日本語設定などはここで行います。どの程度影響するかわかりませんが、アプリケーションの表示言語が変わるということで利用するビット数も変わりそうなので、変更しておいた方がいいかもしれません。

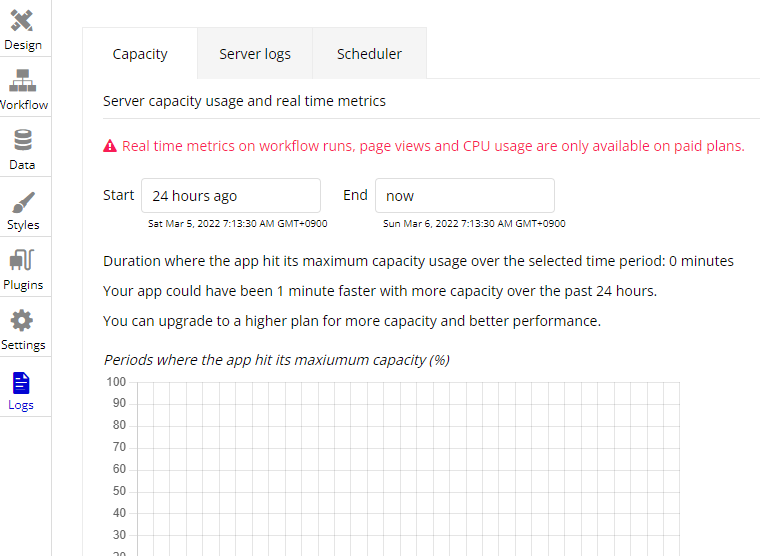
Logs
処理の記録を見ることができます。
こういった機能が多機能でどのような処理を行っているのか正確に把握ができますね。

完成アプリ「パパおむつ交換」
こちらから実際のアプリを触ってみてください。
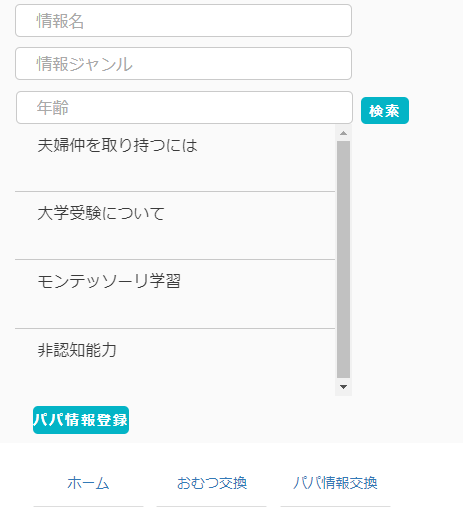
トップ画面はシンプルにしました。GlideやAdalo同様のつくりにするため、使い方と「おむつ交換場所」「パパ同士の情報交換」の登録ができるようになっています。
各種登録もここから行えます。

おむつ交換場所やパパ情報交換は「検索窓」を用意していますが、まだ絞り込みができません・・・。
やり方がまだわからないので、調べながら行います。
わかる方がいたら教えてほしいです。


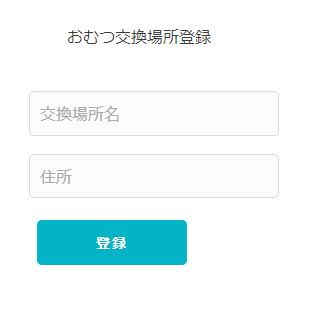
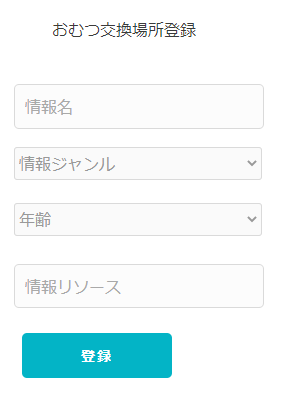
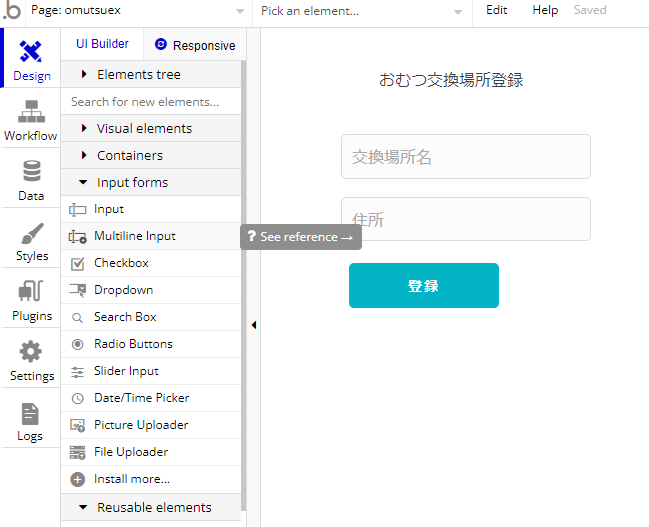
登録のためのフォームは以下のようになっています。


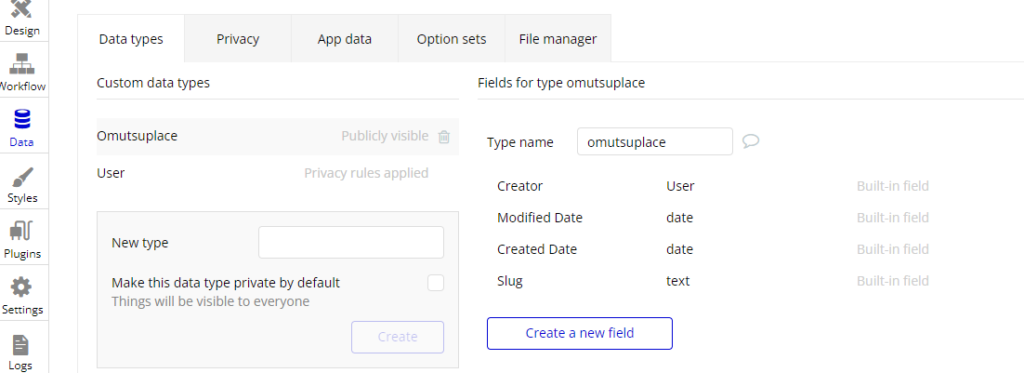
①データの準備
データベースを最初に作成していきます。
今回の場合は、以下のような構成になっています。
- おむつ交換場所
- パパ情報交換
まず、データ作成をしていきます。
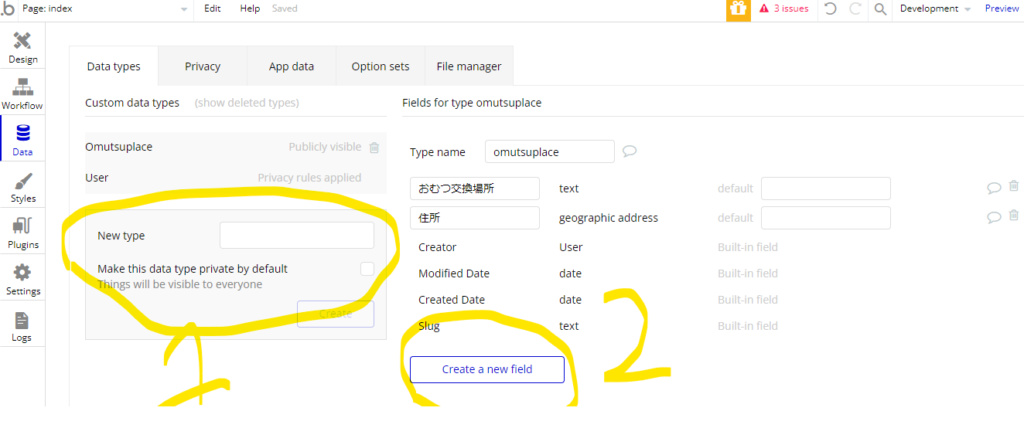
①「New Type」に入力を行い、createボタンを押すと新しいデータの箱が出来上がります。
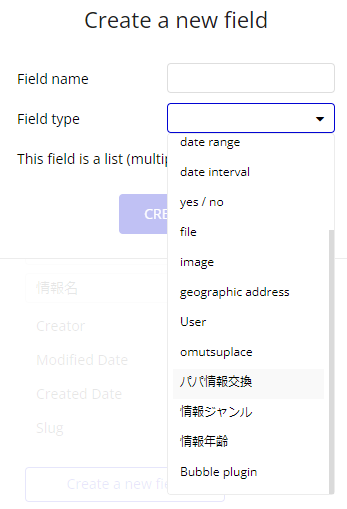
②「Create a new field」にていわゆるエクセルの列を作るイメージです。

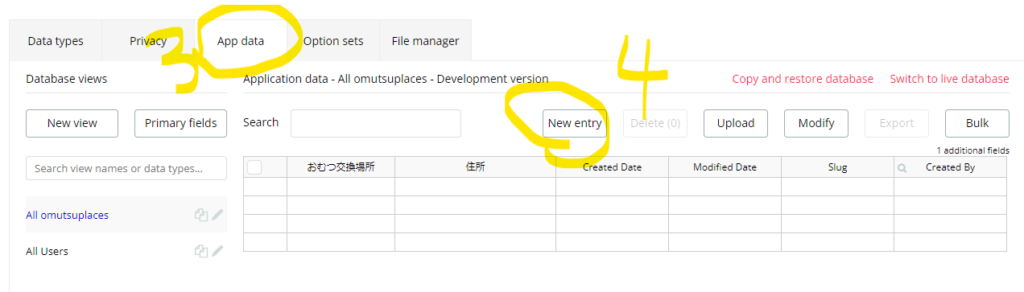
③「Add data」タブを押します。
④「New entry」ボタンを押すとデータ追加ができます。

有料版ではアップロードなども可能ですが、無料版では行えません。
パパ情報交換のデータ元を特定したい場合は、「fieldtype」で行います。
先に選択肢のもととなるデータを作成しておく必要があります。

②画面を設計する
つぎに画面設計に入ります。
designタブをクリックして、設計をしていきます。
パーツをドラッグアンドドロップしていくと配置ができます。
トップ画面のパーツは「Visual elements」の中にあるパーツで作成していきました。
TextやButtonなどを配置していきました。

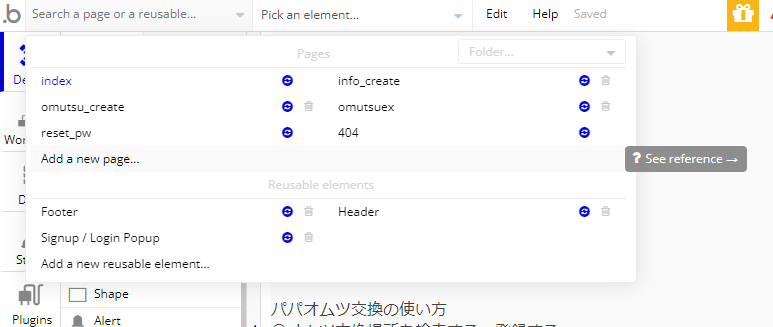
新しいページを作成する
新たなページを作成するときには上の「Page:index」をクリックし、add a new pageにて作成していきます。

登録フォームを作る時には「input forms」を用いて配置します。
とりあえず、必要な情報が入れられるように配置をしていきます。

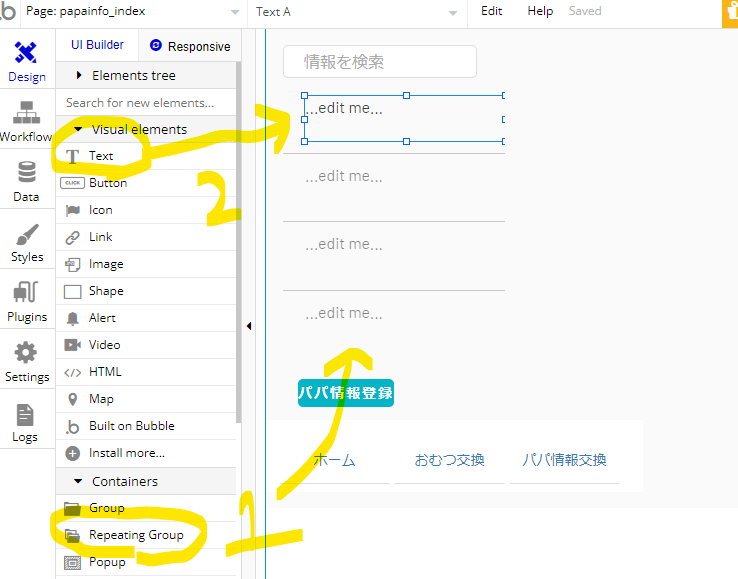
情報一覧を表示する
登録した情報をどのように表示させるかを設定します。
Containersの中の「Repeating Group」を使うと次に「Text」を入れると同じ条件で何度も表示してくれます。

③workflowを設計する
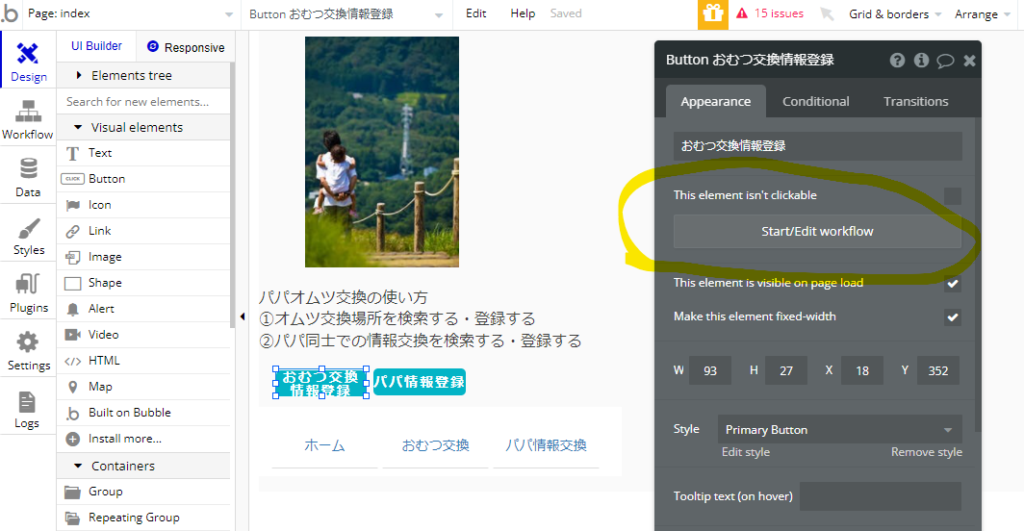
各画面を作成したら「workflow」を設計していきます。
タブで選択するよりも各ボタンからワークフローに飛ぶのがおすすめです。

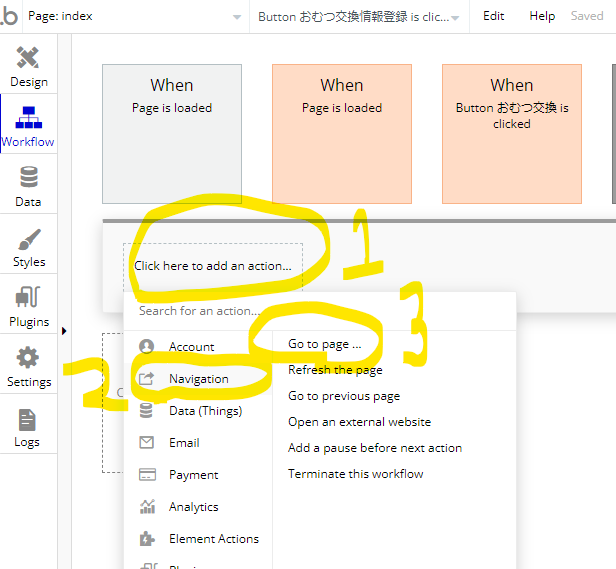
クリックしたらページが変わる設計
次にworkflow画面に推移をしたら設計していきます。
以下の1~3の順でクリックしていきます。

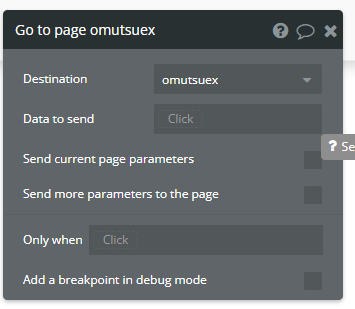
「Go to page…」でページ推移を指定します。
「Destination」で推移する画面を設定すれば完了です。

クリックしたら情報が登録されてページが変わる設計
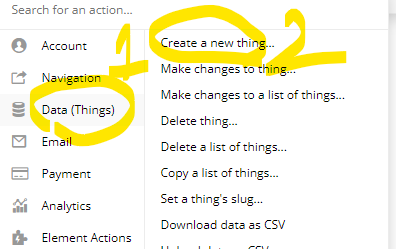
情報を登録するときはDataタブから「Create a new Thing…」を選択します。

その後、
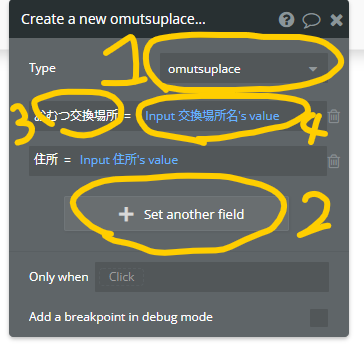
①どのデータベースへの登録か
②要素を追加する
③どの列に入れるか
④どのフィールドに入れた情報を取り込むか
を設定します。

まとめ
英語が得意なら余裕かもしれないが、私は意味合いを辞書や翻訳しながらやりました。
初期のチュートリアルも英語解読ができず、操作しながらやる方が理解が早かったです。
ただ、かなり自由度が高いことは間違いないと思います。



コメント