Adaloとは
Adaloは先日ご紹介したGlideよりも少し難易度が高いものの、以下のような特徴があります。
- webアプリ以外にネイティブアプリも作成できる
- アプリ部品(コンポーネント)が豊富に用意されている
- API(外部連携)を活用できる
しかし、有料プランにするときに一気に50ドル/月額かかるのが・・・高い気もします。
パパおむつ交換アプリを作成した流れ
Glideと同じテーマで作成をしていきます。
まず、概要うから説明したいと思います。
トップ画面(Canvas)解説
トップ画面のことをCanvasと呼びます。
この画面から解説をしていきます。
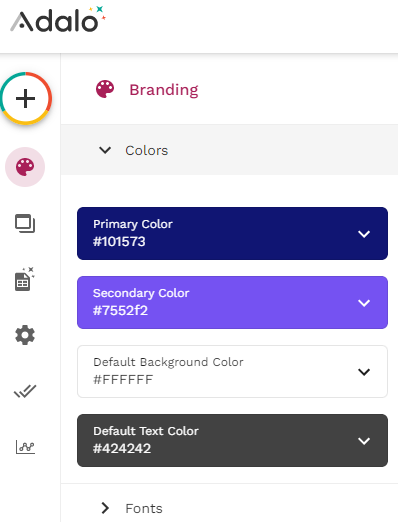
Branding
左側のパレットを選択するとフォントやカラーを設定できます。
Primary color=メインとなる色
Secoundary color=サブの色
default background color=背景の色
default text color=文字の色
となっています。

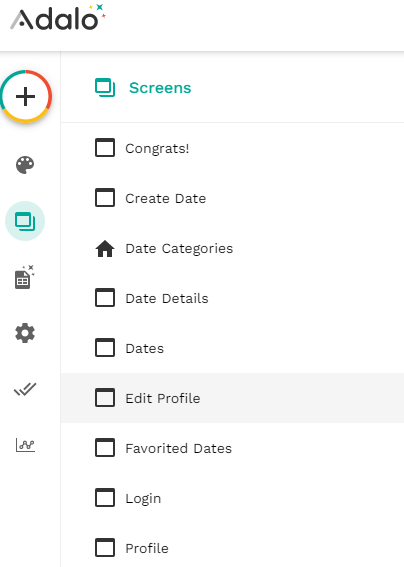
Screens
すべてのスクリーンが出てきます。追加や削除をしていくことで増減します。

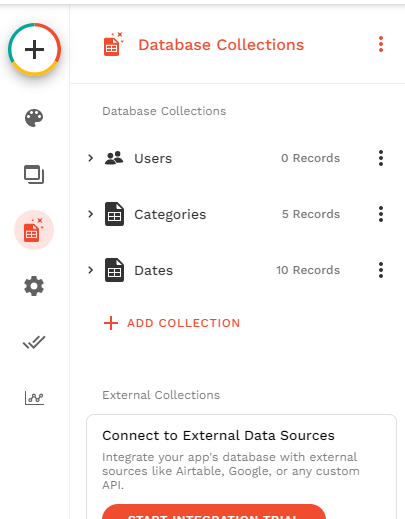
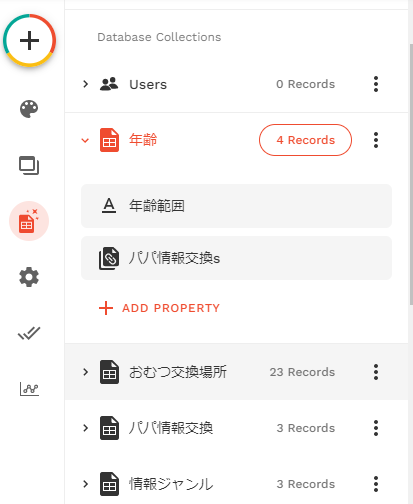
Database
1コレクションにデータベースがエクセルのような形式で入っているようなイメージになります。
このデータが一覧で表示されます。

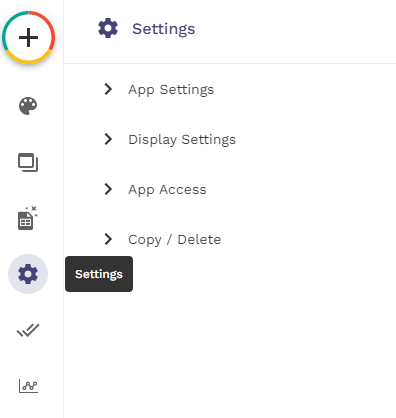
Settings
全体的なアプリ設定やディスプレイ設定などを行います。

Puclish
AppStoreやGoogle Playにアプリをアップする際に利用ができます。
URLの設定などもここで行います。

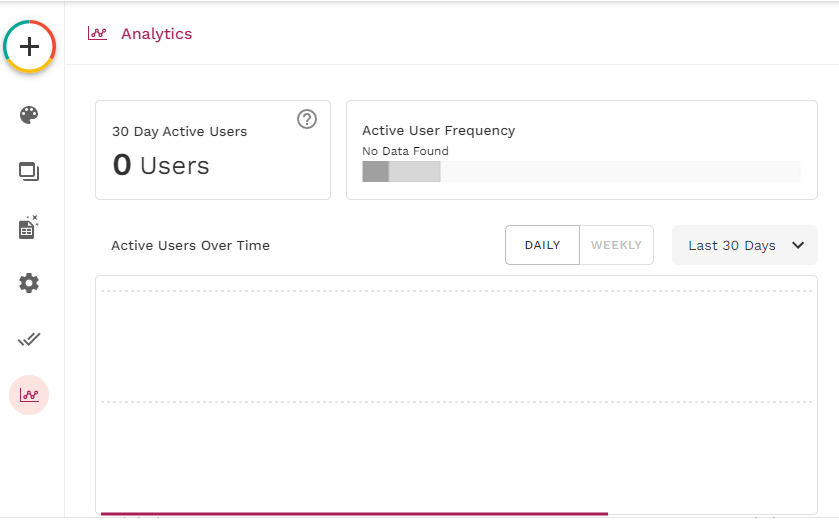
Analytics
ユーザーのアプリ使用状況などを見ることができます。

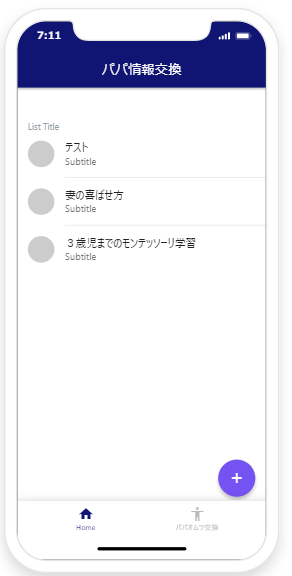
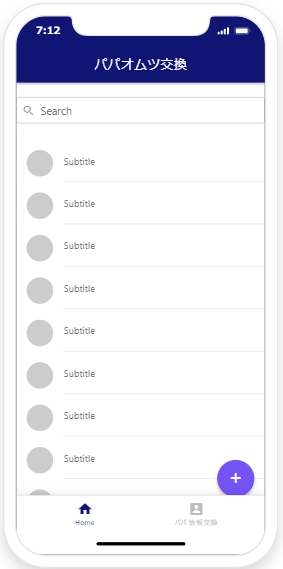
完成アプリ「パパおむつ交換」

トップ画面はシンプルにしました。
使い方と「おむつ交換場所」「パパ同士の情報交換」の登録ができるようになっています。

パパ情報交換のリストはタブをクリックすると確認できます。

おむつ交換場所はGoogleMapAPI(後述)がうまくいかず諦めてリスト形式にしました。

①データの準備
データベースを最初に作成していきます。
今回の場合は、以下のような構成になっています。
- おむつ交換場所
- パパ情報交換 - 年齢選択肢・情報ジャンル選択肢
シートは3つですが、「パパ情報交換」の選択肢として「年齢」「情報ジャンル」も作成しています。

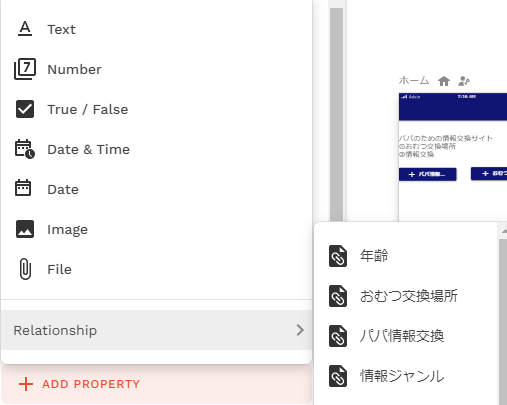
選択肢として利用する場合は「Relationship」を活用します。

②スクリーンの中身を作成する
それではいよいよスクリーン作成に入ります。
Screeensを選択し、画面を作成していきます。
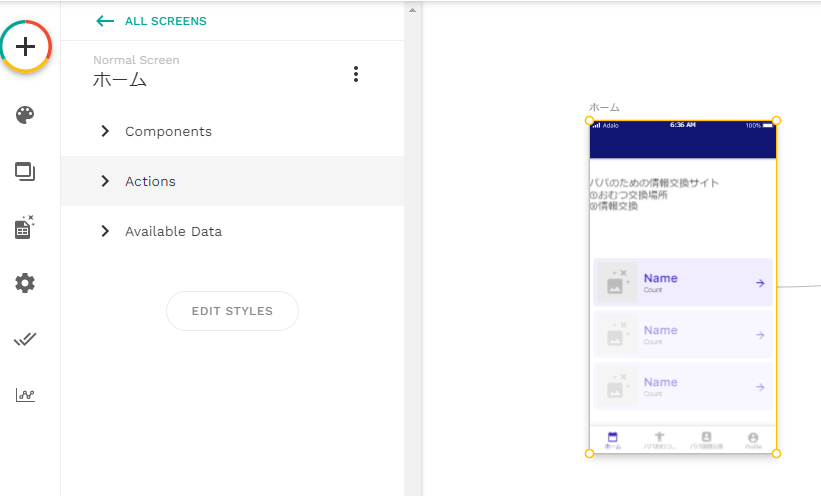
画面作成は以下で構成されます。
Component=中身のパーツ
Actions=クリックしたときのScreen移動やデータ作成削除など
Available Data=リンクをしている利用可能なデータ表示

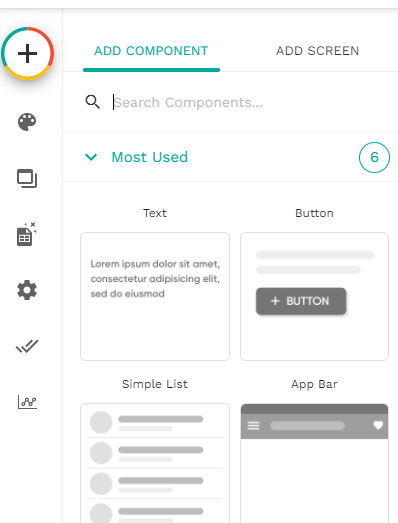
Componentを作成する際にはどんなパーツを配置するのかを決定します。
その後、その配置を決める画面に推移しますので配置を変更します。

アクションを決めるのはある程度画面が出来上がってからが良いです。
Screen移動などはScreenができていないとできないためです
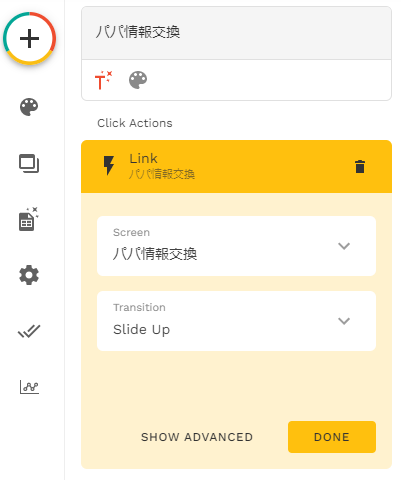
画面設計ができ始めたら次にActionを設定します。
どのボタンをクリックした際に次の画面に推移するという設計は以下のように行います。

③Mapコンポーネントの設定
結果的に私はあきらめてしまったのですが、mapコンポーネントの設定方法もお伝えします。
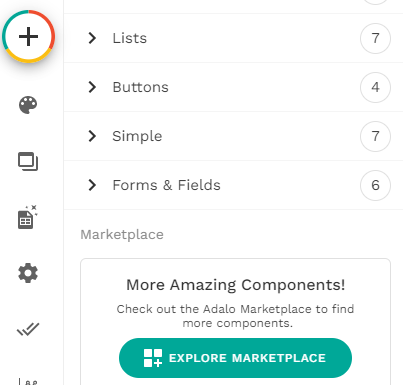
mapコンポーネントは追加しないと出てきませんのでまず追加します。
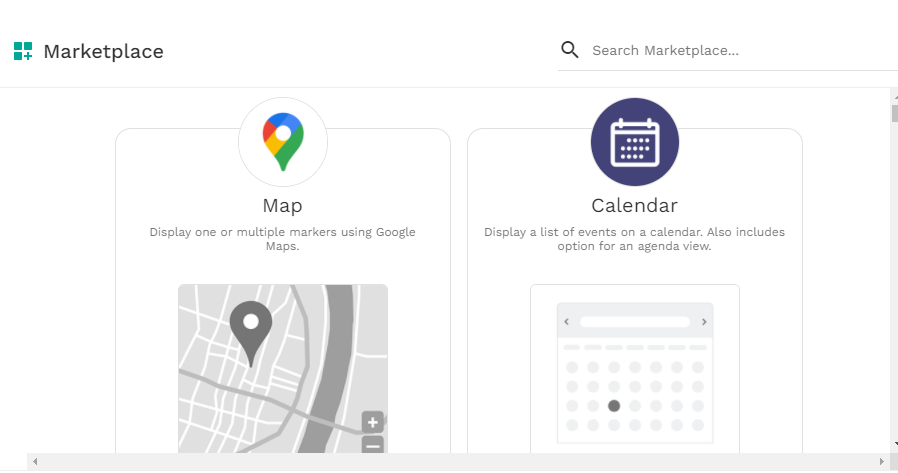
「MarketPlace」の「EXPLORE MARKETPLACE」をクリックし、「Map」コンポーネントをインストールします。


ここからがGoogleAPI連携なのですが、意外とわからず・・。
テストだからいいか・・・となってしまいました。
こちらのリンクにてやり方が記載されています。
このような作成方法でAdaloのアプリを作成しました。
皆様もぜひ試してみてください。





コメント